When working on a product, who doesn’t want to know where the whole thing is going? Where the North Star is? Products that fail to articulate where they’re going and what needs to be done to get there are doomed. It’ll be slow, a trickle of disillusioned staff leaving, and a general sense of decline. The big trigger of course being no clear plan of how to get customers.
Hence it makes complete sense to have a kind of Product Roadmap – a place where what is being built meets customer needs. But what if you’re in a very early stage product and maybe there is not a Product Manager, where do you start? How can you turn this into something you can reasonably do within the frame of a 2 hour workshop?
When I wrote this post initially, I was so new to the product world and had recently digested Product Roadmapping Relaunched cover to cover. I was an outside perspective and thought I knew better because the processes were long and intense. In the two years since writing this post, I would say more often we forget life’s guiding principle: it is easier to edit than it is to create and something is usually better than nothing. Whatever we can do, in the medium term, to stop employee frustration is worth doing. Plans change, working drafts are better than static documents. Life is uncertain, we must chip away at the unknowns continuously. I wrote this post as a throw away, yet it remains consistently the post popular post I have made. Thank you for your patronage!
So do this workshop, then read the book. I hope to come back here again and refine this for eternity.
Liz, September 2023
What is a Product Roadmap?
Product Roadmaps are usually to communicate what does this all mean. From the definitions I have below, you’ll notice how there is an emphasis on sharing the roadmap, and using it as a visual communication tool. Unlike UX work, these work towards clear business goals. For the purposes of this article, our new roadmap will be a bit of a UX/Product hybrid for the reason that business goals often lead to UX demands. I know this is not how we perceive UX, and wish for it to come purely from user needs, but if it’s early stage pre product launch these are more intertwined than ever.
A product roadmap is a shared source of truth that outlines the vision, direction, priorities, and progress of a product over time. It’s a plan of action that aligns the organization around short- and long-term goals for the product or project, and how they will be achieved.
Atlassian https://www.atlassian.com/agile/product-management/product-roadmaps
A product roadmap is a visual communication tool that illustrates high-level product strategy. Product roadmaps include upcoming features and technical considerations, and often demonstrate how a product will evolve over time—although not all roadmaps are built on a timeline. Product managers use product roadmaps to align internal stakeholders and educate the market on their vision.
Roadmunk https://roadmunk.com/roadmap-templates/product-roadmap
A product roadmap visualizes the plan for how your product is going to meet a set of business objectives. It details the direction of your product and the work required to get there.
A product roadmap should also showcase how high-level initiatives and planned work aligns with company and product strategy. It is an evolving document and should be separate from other planning artifacts, such as a list of customer ideas and feature requests, a backlog of future work, or bug reports.
Aha https://www.aha.io/roadmapping/guide/product-roadmap/what-is-a-product-roadmap
Limitations
I find the way that product roadmaps can get very detailed is not conducive to incredibly early stage work where you are doing a lot of things on the run. I think they are otherwise great when you have a better understanding of how your customer is interacting with and valuing your product. However, if we’re before that point it is helpful to map out what also needs to be validated before being built and what is a core feature. Although a caveat, this is a work in progress for me. Just keep in mind, if the outcome that more business research and understanding of the market needs to occur, this is a good outcome. If you get through it and someone says that they REALLY need a Product Manager, this is also a very good outcome. It doesn’t mean you’ve failed, it means that there’s probably a lot of recognition that maintaining a good product practice is a full time job. There can be early optimism in new projects where we don’t wish to hire too many people and the UX designer can take on some product responsibilities because it needs to be done. Knowing that you need extra help and making progress instead of putting it off in the far flung future is only a good thing. It shows to leadership that you’ve demonstrated that there’s a clear need and it’s not something vague anymore.
You will need
- 90 minutes of time at minimum
- Your key stakeholders
- Any documentation that is valuable about future development, including reports or promises made to stakeholders, clients or investors
- A Miro board (this can be done in person but the likelihood of getting all the key stake holders for almost 2 hours is easier if it’s everyone remote or on their own laptop) Remember how to do remote workshops or mixed attendance with this post
- A followup meeting – have a 30-45 minute slot the next day to finish things up.
Really Simple Early Product Roadmapping Steps
What we’re going to do:
- Agree on a value proposition (or reiterate it)
- Agree on Themes
- Plan Customer Validation
- Prioritise
Context
But make sure that you have a goal of what your product is doing. In our example we will be looking for a mental health application that is aimed at people in the early stages of their diagnosis and the goal (set down by a Product Owner) is to get mental health information fully digitised in order to make a consistent record of their reaction to different medications to help them in guiding their treatment options. This is our North Star.
1. Value Proposition
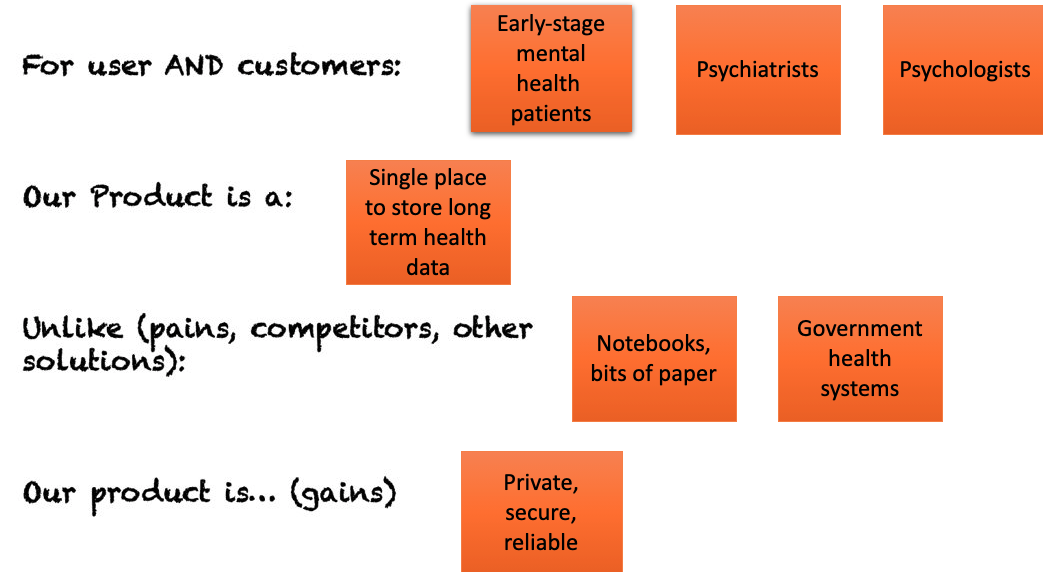
There are many ways to map out a value proposition but I find it is just very simple. Don’t make it too complicated. We want to give our participants five minutes to attach post it notes under the following headings to complete the sentences: For users and customers (who), our product is a (what), unlike (pains the customer might have, competitors in the market, other solutions)…, Our product is (gains). After 5 minutes and everyone has contributed on their own ask why do different team members see things differently? Or if everyone is exactly on the same page, is there anything missing that we’ve neglected. Here is what we have in our example for a mental health application for those early in their diagnosis. This helps to articulate something close to a product vision and will frame the rest of the workshop. I find that most people can get consumed by the product vision and it overwhelms them. However, a value proposition directs them towards what could deliver the most customer critical features.

2. Themes
Themes are a tricky one as they seem to vary in definition depending on the person I am talking to. Here is a definition from Product Roadmaps Relaunched (if you wish to know more about themes then definitely read the book):
Themes are an organizational construct for defining what’s important to your customers at the present time. The difference between themes and subthemes is granularity, or level of detail. A theme is a high-level customer need. A subtheme is a more specific need. Themes can stand on their own, but they can also represent a grouping of subthemes.
Product Roadmaps Relaunched
Themes should come from customer problems, but I think it is also valid to them to come from business needs so long as it is not dictated by trends. ‘Gamification’, unless you are making a game, should not be a theme
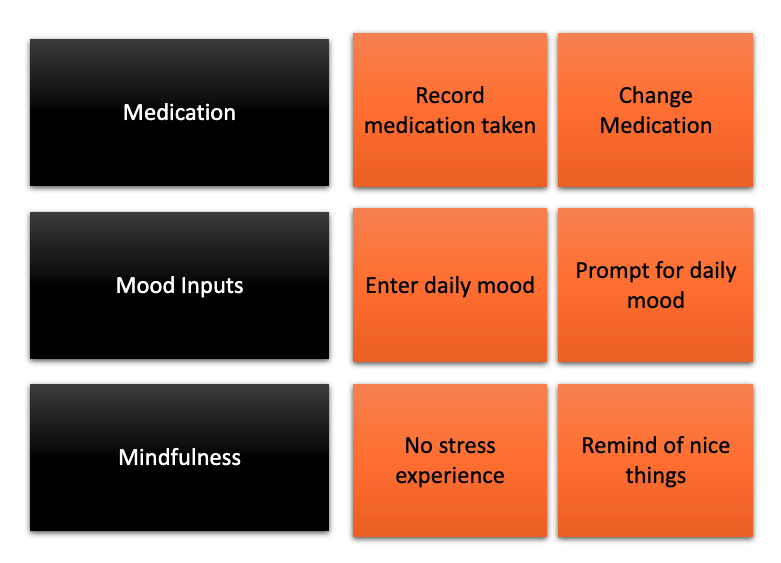
Start first by allowing the participants to brainstorm the themes of development for 5 minutes, then rank and organise. Issues that are not big enough to be themes should become sub themes, for example following our mental health app from before:

Gently discuss and fill in all the possible sub themes from the ‘big’ themes. This could take up to 45 minutes or 1 hour so leave plenty of time to list the sub themes and have a break with a treat of sorts.
3. Plan Customer Validation
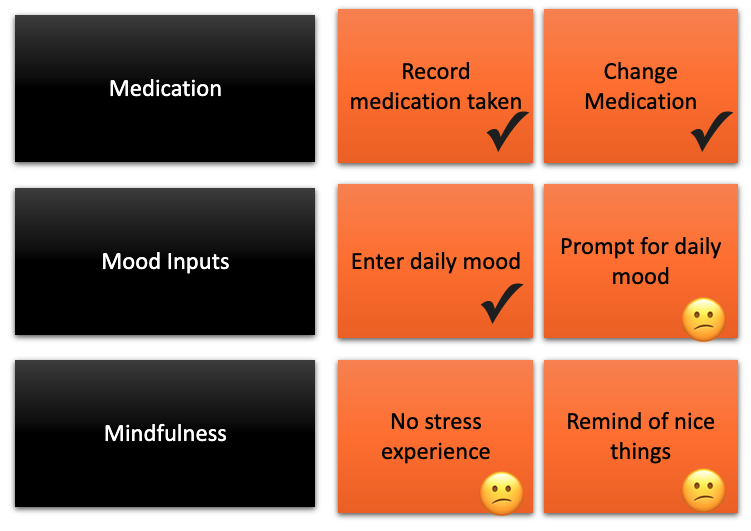
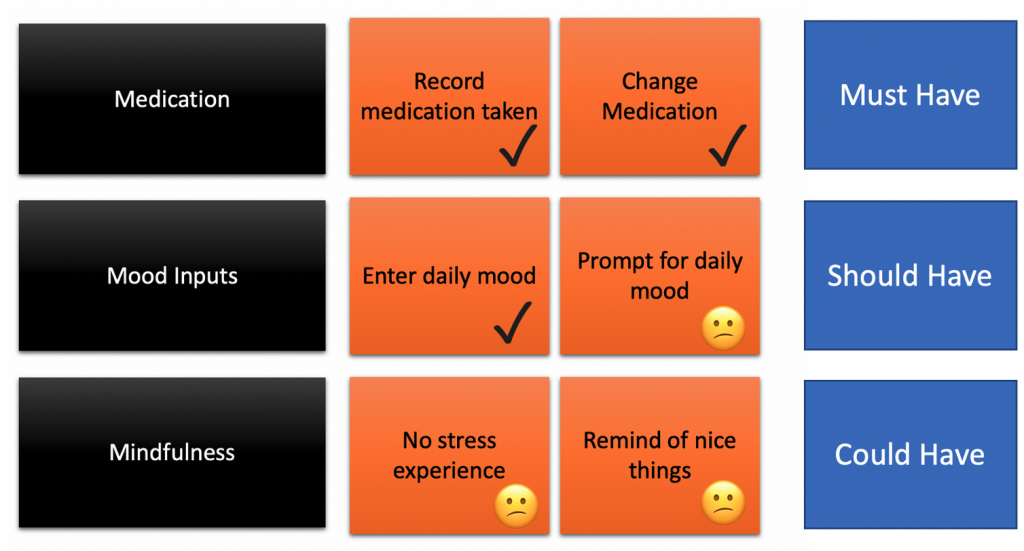
How do we know that this is correct for our customer? These should be derived from customer needs but maybe it’s just from the one client conversation the founder had. This is fine, this is livable – we need to work with our assumptions out in the open (another relevant exercise on this – UX Assumptions Busting). Let’s return to our mental health app. We know that the medication features are validated with many users or customers so that gets a check, but then it gets a little blurry. You should go through with your team to figure out what questions come from where it gets blurry. (Remember to do the checks and emoji indicators otherwise it is hard to do this next bit)

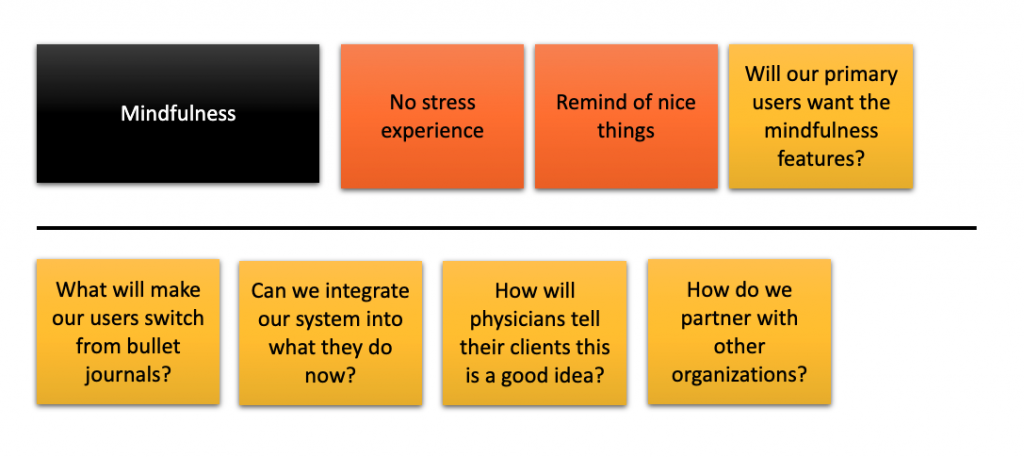
Once you’ve gone through and rated whether they’re backed by more than 1 customer or client we should start generating customer related research questions. Mindfulness was where we didn’t have a lot of validation, so what are the questions around this? Lead the discussion about what questions do we need answers to in order to make this theme (or subtheme) happen. Record as many as you can because the goal is to get these out in the open as part of our roadmap. How Might We’s are perfect additions at this point.

4. Prioritisation
This is the guts of the exercise that may have to be done in the followup whilst people have had time to think. But basically we want to put our themes and subthemes into a few different lanes much like an agile board, but a more fluid agile board. This can be done with a simple tool like Trello/Planner and should be revisited regularly to see if you’re meeting goals. I have screwed this up in the past, but this is what I would do now having learned those lessons. Stay calm, stay cool, change the script of how to do this if you need to – it will be fine and people will get something out of this exercise anyway as humans inevitably do when giving a prioritisation task – these are DIFFICULT questions. Plenty of breathing space, have a reward at the ready for getting to this part, you’re doing well.
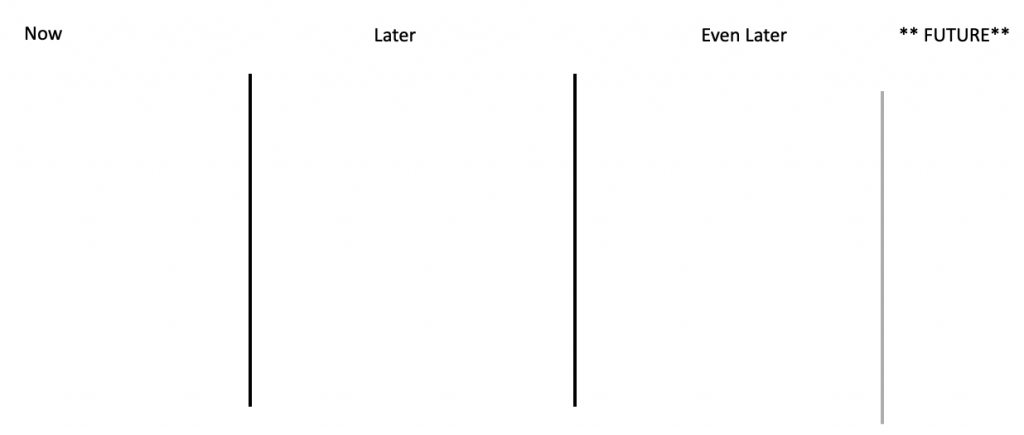
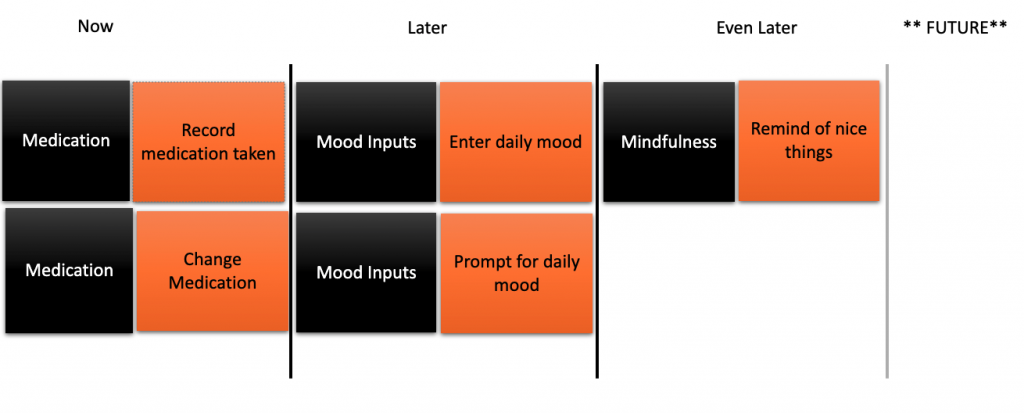
There are many prioritization techniques out there but I think the best one that I probably do by default is the MoSCow which sorts tasks into Must Have, Should Have, Could have Won’t Have. Our columns are thus Must Have (now), Should Have (Later), Could have (Even Later) and Won’t Have (**Future**). If you have metrics you may choose to use another one, but if our product hasn’t launched yet, these can be hard to come by at a statistically significant sample.


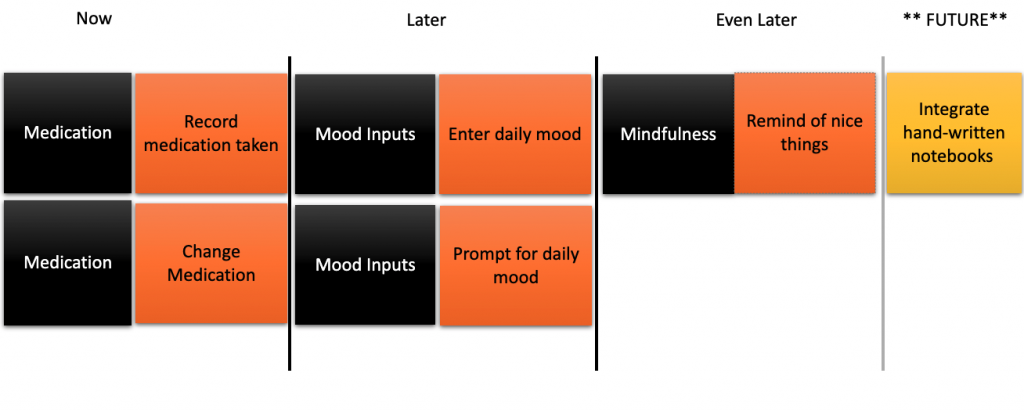
Generally work from left to right. Not everything can be NOW but once your later lane gets more crowded, start moving things to the Even Later and FUTURE column. Future can be for bolder ideas that need more forethought but are cool nonetheless. Making a no stress experience will be left out for now.

This gives us the opportunity to add our questions as things that need to be done.

So we have added one customer question about replacing pen and paper and instead are asking the question of how we might allow users to enter data using pen and paper. Maybe it can be using the camera! Who knows, but the team have identified that it is something that should be added onto the roadmap.
As you get more customer research the roadmap should probably change. For example, maybe we get more user research that actually reminders of nice things is a critical market killing feature.
So that’s the workshop! I hope you are feeling good and confident to run this yourself.
Good luck!
Thank you to Data61 Front End Guild, and William Cheung, for which this work was originally presented.